 あい
あい Canvaの小技を教えます!
Canva ![]()
![]()
ただ、Photoshopなどと比べるとエフェクトが少なめなのも事実。
Canva ![]()
![]()
目次
Canvaで文字の太さを調節する方法
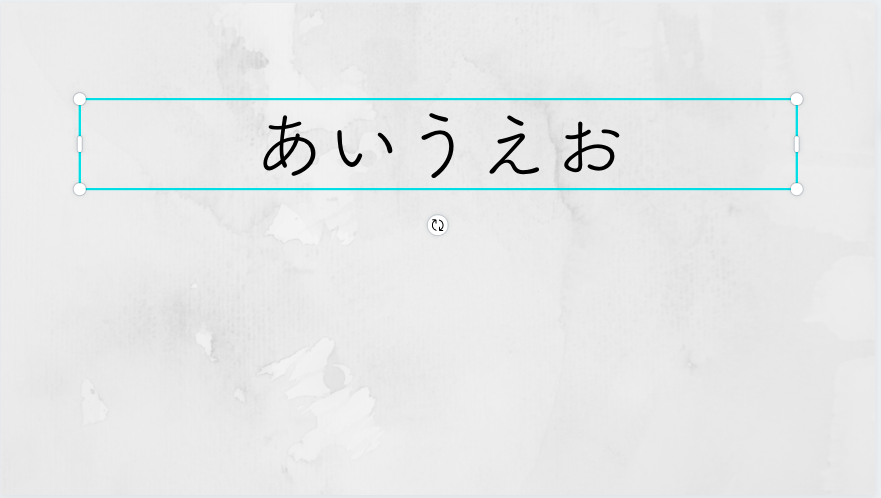
テキストを準備


まずはテキストを準備しましょう。
ちなみに、今回使用しているのは「筑紫A丸ゴシック」です。
「筑紫A丸ゴシック」はCanva Pro ![]()
![]()
太文字にはできるけど…


上部のツールパネルにある、「B」というアイコンを押すと、太字にすることはできます。
しかし、これ以上の調整はできません。
もう少し細くしたい…、もしくはもうすこし太くしたいと言った場合にはつかえません。
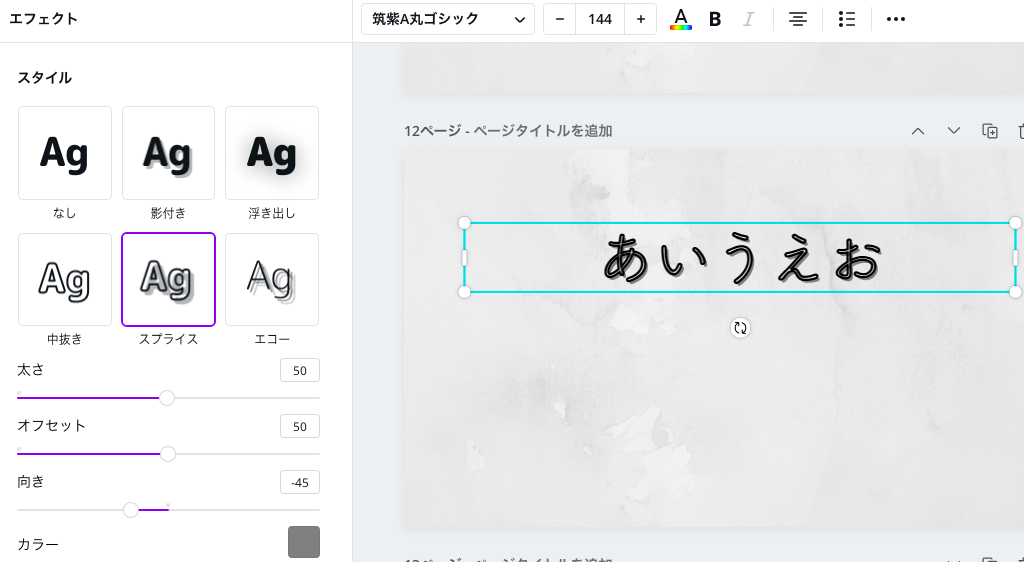
「エフェクト」⇨「スプライス」を選択


上部のツールパネルから「エフェクト」を選択し、その中から「スプライス」を選びます。
白抜きになった文字に影がついたようなエフェクトがかかると思います。
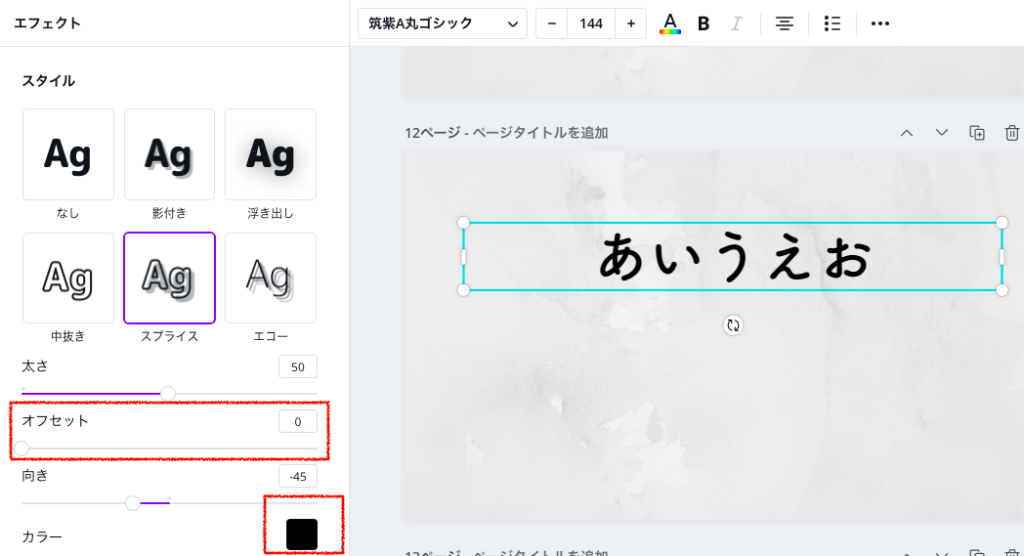
オフセットを0に、カラーを黒に設定


スプライスの設定値を変更します。
「オフセット」を0にしましょう。すると、ずれて影のようになっていた部分がピッタリ白抜きの文字の中に入ります。
そして縁の色と合わせたカラーを選択しましょう。
今回の場合は黒(ブラック)にします。
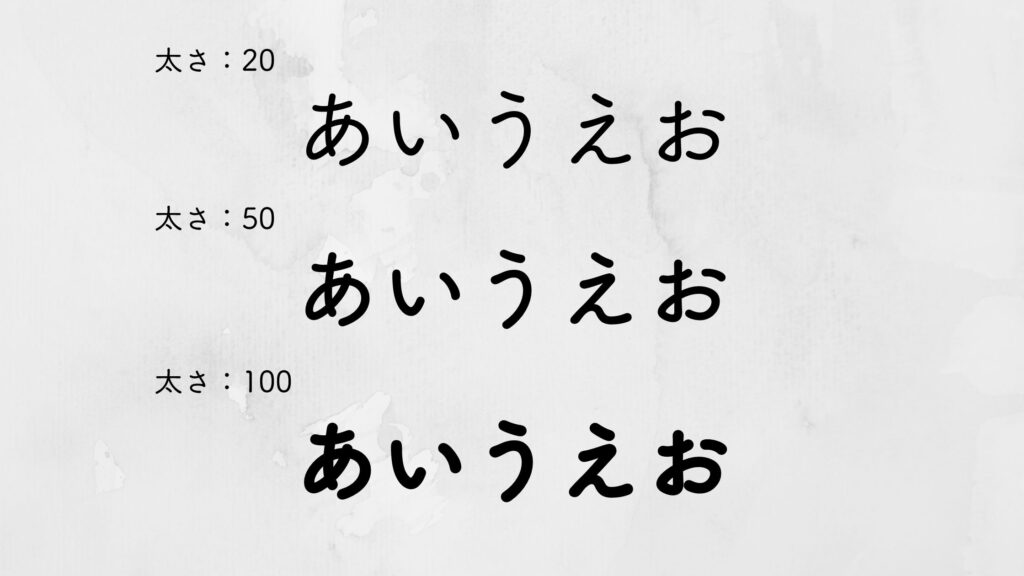
文字の太さを調節する


スプライスの設定値の中の、「太さ」を調節することで、文字の太さを変更できます。
太さの数値によって見た目が画像のように変わります。
Canvaの文字エフェクトを活用しよう
今回は、Canva ![]()
![]()
Canvaはエフェクトを使いこなせば、できるデザインの幅が一気に広がります。
今後も裏技・小技を更新していきますので、ぜひチェックよろしくお願いします。











