 あい
あい日頃から超お世話になっているCanva Proの新機能。なんとWebサイトが作れちゃうそうなんです。
普段Canvaは、Instagramの投稿作りやこのブログのアイキャッチなどを作る時に活用させていただいているのですが、素材の豊富さも使いやすさも本当に唯一無二だなと感じます。
そもそもCanvaとは?という方は以下の記事をご覧くださいね。
https://w-bemore.com/canva-design/では、CanvaでWebサイトを作る方法、早速みていきましょう!
CanvaでWebサイトを作ってみる
というわけで、CanvaでWebサイトを作っていくのですが、私はSTUDIOやJimdo、WordPressなどのノーコードツールでこれまでWebサイト作りをしてきました。
さまざまなツールを使用してきた人の視点で、良いところと改善してほしいところをまとめていきたいと思います。
1. 登録はすぐできる


Canvaのサイトに行くと、proの無料トライアル(30日間)とCanvaFreeを入手の二択になります。
おすすめは、完全にCanva Pro。30日間、無料でお試しできます。お試しすると、多分便利さに驚いて抜けられなくなりますが、とりあえずお試ししてみてください。笑
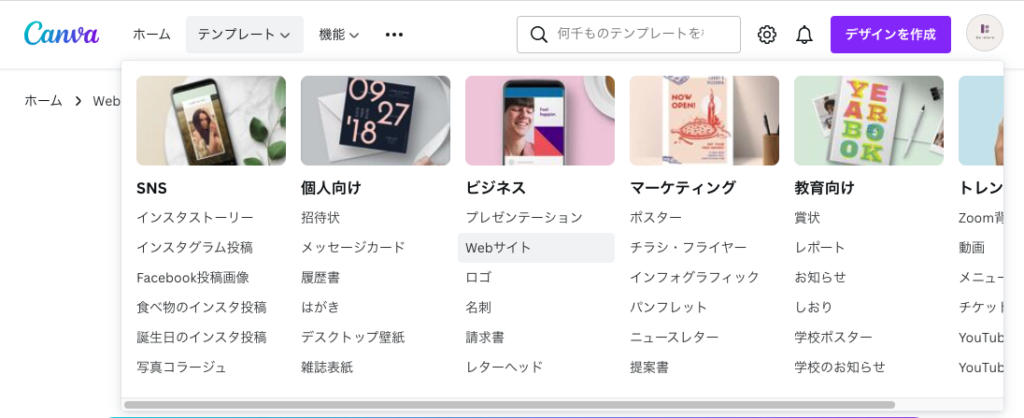
2. テンプレートから選ぶ


テンプレートから、「Webサイト」を選びましょう。豊富なテンプレートがあるので、自分の好みのものを中から選んでください。
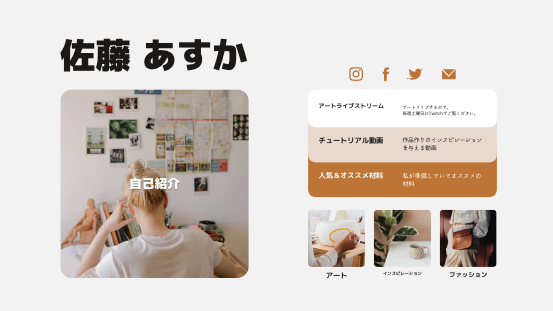
3. 制作を始めます


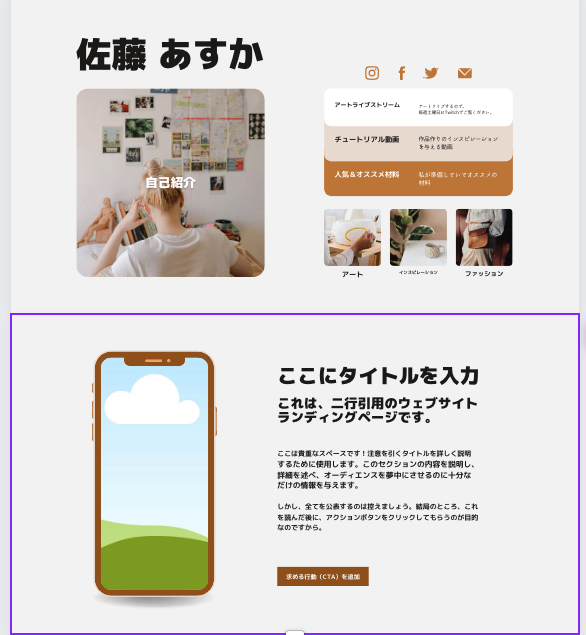
私が選んだテンプレートはこれ!ポートフォリオサイトに使えそうなかわいいデザインですね!
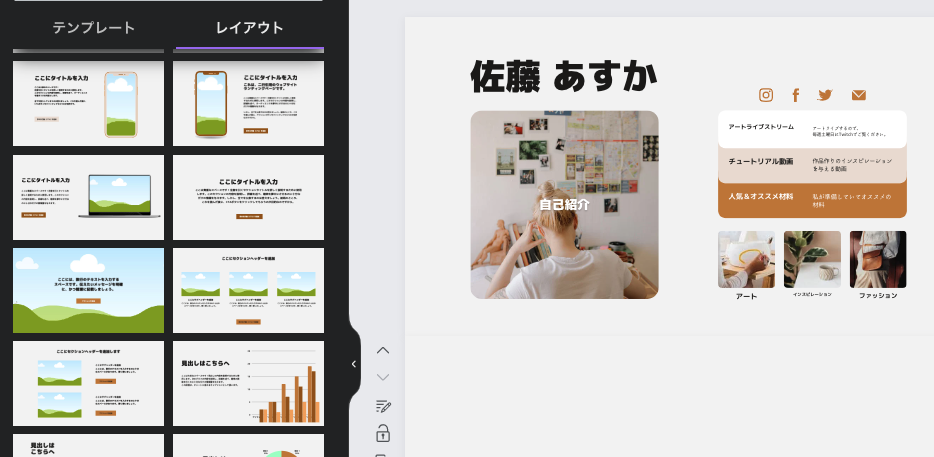
このトップビューの下にレイアウトを追加していきます。


レイアウトの豊富さがすごい!!追加したいレイアウトをクリックすると、下に追加されていきます。


じゃん!追加できましたね!
そしてこの空のイラストが描かれている部分には、好きな画像を挿入することができます。
画像は、Canvaの素材から選ぶことができるので、外部サイトから探して持ってくる必要がないところが本当に便利だと感じました。
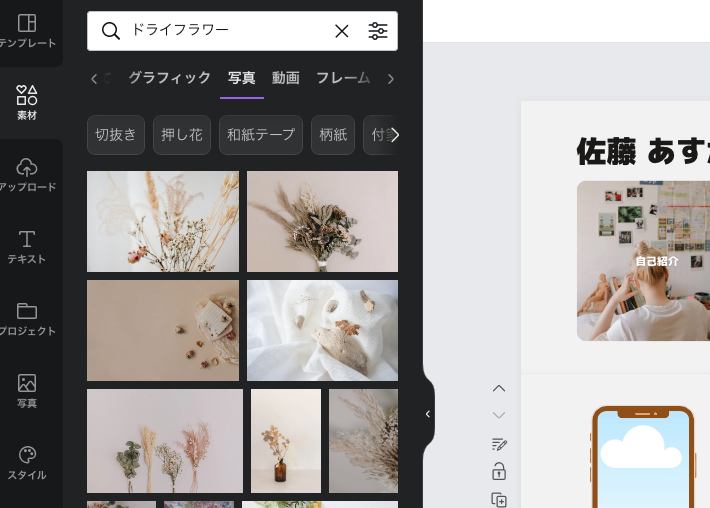
例えば、「ドライフラワー」で素材を調べてみましょう。


素材から「ドライフラワー」で検索すると、たくさん出てきます。好きな画像を挿入します。挿入は、ドラッグ&ドロップするだけでできますよ!
4. プレビューしてみる
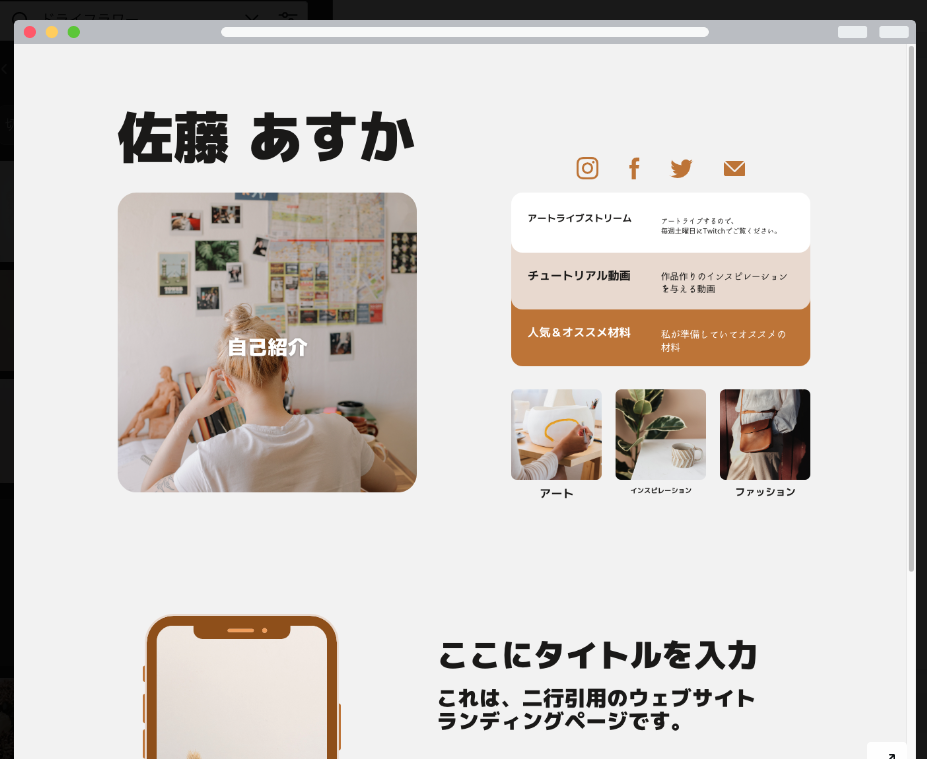
右上にある[プレビュー]から、Webサイトとして公開した時の状態を確認してみましょう。


うわ〜〜いい感じ!ポートフォリオサイトとして十分ではないでしょうか。
ナビゲーションも追加可能なので、通常のWebサイトとしても活用できそうです。
ちなみに、スマホ版だとこんな感じです。今はスマホから見る方がかなり多いですが、しっかりとレスポンシブ対応されていました。


5. Webサイトを公開する
右上の[Webサイトを公開]というボタンをタップすると、無料ドメインか購入したドメインで公開するかを選択できます。
Canva内でドメインを購入することも可能。
これらを選択して進むと、URL・タブのタイトル・Webサイトの説明を入力するよう促されるので、入力していきます。
こうすると、Webサイトの公開ができる状態になります。
CanvaのWebサイトのテンプレート
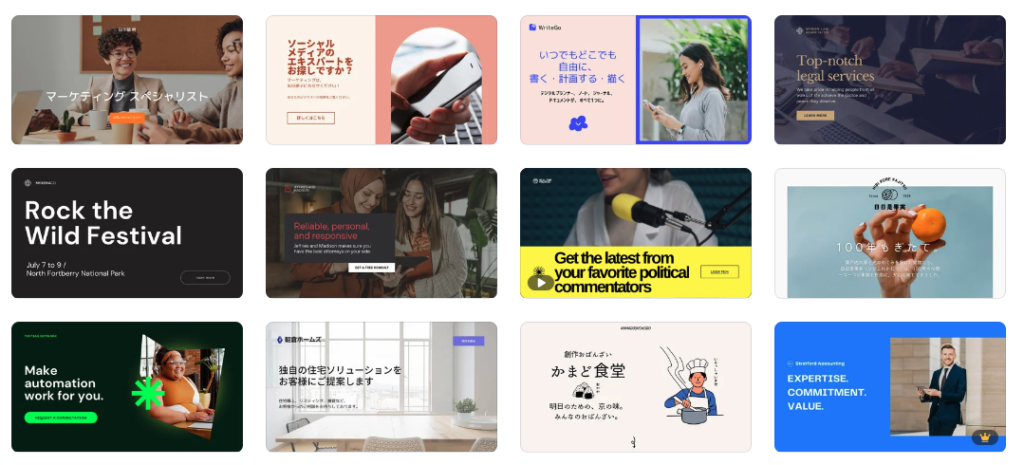
今回使用したテンプレート以外のものも紹介したいと思います。
ビジネスのWebサイトテンプレート


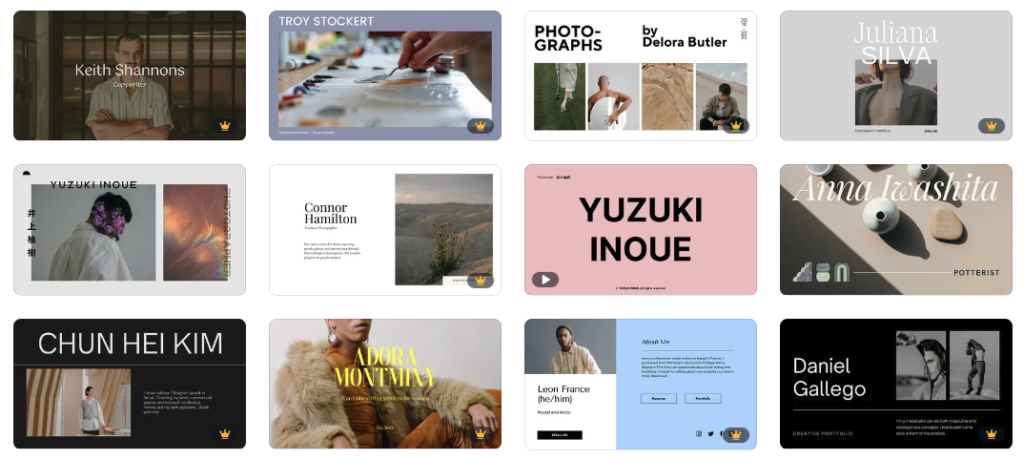
ポートフォリオサイトのテンプレート


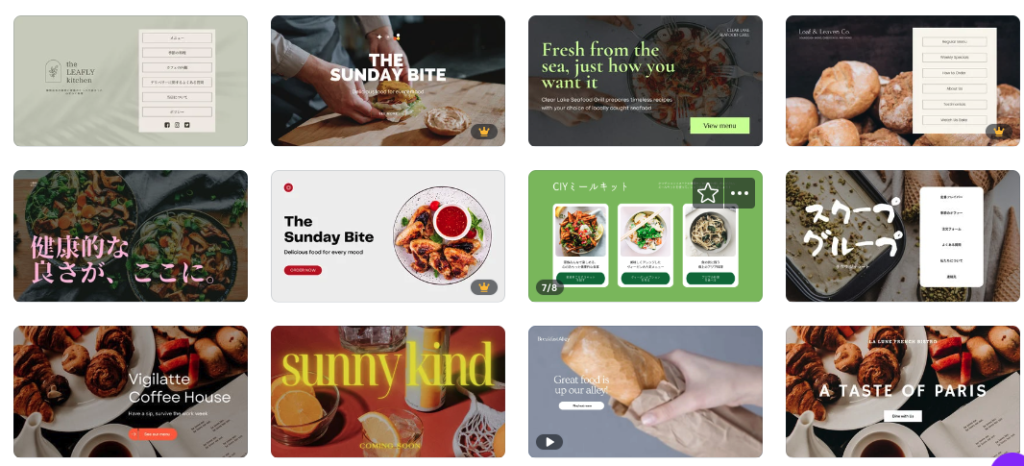
レストランのWebサイトテンプレート


Canva Webサイトの特徴とおすすめしたい理由
Canva Webサイトの主な特徴は以下。
- 完全レスポンシブ対応
- 600種類以上のデザインテンプレート
- ドキュメント、PDF、プレゼンテーション資料などをアップロードし編集
- 無料ドメイン取得・カスタマイズ
- 既存ドメインへの接続(Canva Proプラン以上)
- パスワード保護
- アナリティクス機能
他にもSTUDIOやWixなどのノーコードツールはあるのですが、Canvaはテンプレートの豊富さと素材をそのまま挿入できる便利さがおすすめポイントですね。
・こだわりがあり、自分で作りたい人
・豊富な素材からデザイン性の高いWebサイトを作りたい人
・スマホ版に対応していないサイトを持っている人
Canva Webサイトの注意点
使用してみて、懸念点かなと思った箇所を挙げてみます。
まず一つは、SEOはどうなのかなという点。なので、ポートフォリオサイトやLPなどの、あまりSEOを必要としないWebサイトであれば、かなり有効活用できそうです。
もう一点は、レスポンシブ対応について。
基本的に、Canva内のテンプレートを使っていれば、スマホにも綺麗にレスポンシブ対応するなと感じました。しかし、まだベータ版ということもあり、テンプレート以外の自分で自由に配置した素材は崩れやすいです。
これは、テンプレートを上手く活用すればとりあえず解決するんですけどね。
まとめ:Canvaに期待大!!
・操作が直感的で簡単
・独自ドメインも使える
・素材がかなり豊富
・テンプレートもおしゃれ
こんな感じでCanvaのWebサイト、可能性が広がります。今後、SEOについてやレスポンシブ対応もより改善していくのだろうと思うと、期待しかありません。










