 あい
あいInstagram(インスタ)は最近、文字入れの投稿が流行っていますよね!
わたしも、趣味の読書を記録し小説を紹介するアカウントをもっています。
Instagramの投稿はCanva Pro ![]()
![]()
無料のデザインツールCanvaとは
Canvaとは、無料で使うことが可能で、プロ級のデザインが簡単にできるツールです。
25万点ものテンプレートがあり、SNS用画像やブログのアイキャッチ、チラシや名刺やパンフレットなどの紙媒体も作ることができます。
有料版は月1,500円で200万点を超えるテンプレートに加えて、7,500万点を超える素材が使い放題になります。
その他のCanva Pro ![]()
![]()
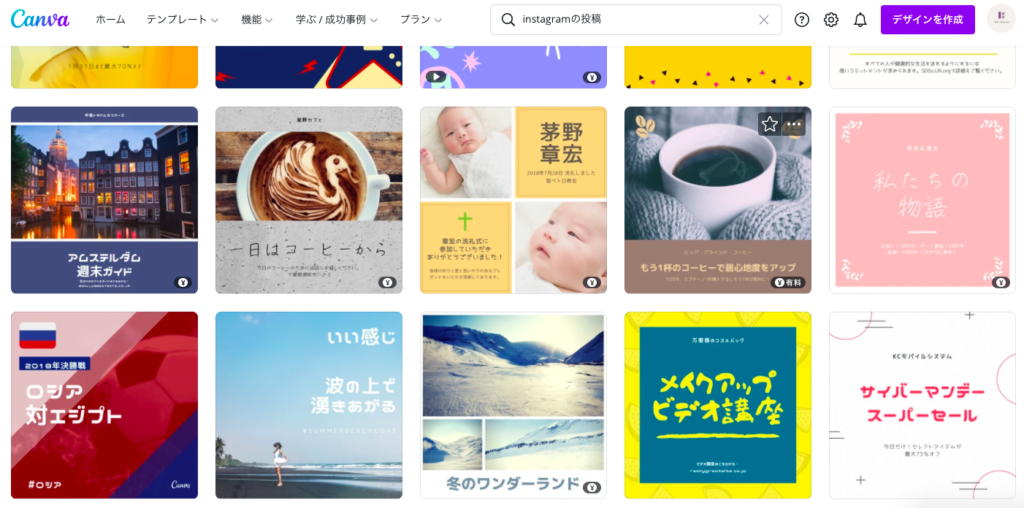
Canvaで使えるInstagramのテンプレート
Canvaでは、以下のようなInstagram用のテンプレートがあります。


「¥」がついているものは有料版のCanva Proで利用ができるテンプレートです。
![]()
![]()
まずは覗いてみてください!
実例:Instagram投稿の作り方
ここからは、実際のわたしのInstagramの表紙の作り方を解説していきます。
では、この表紙をつくっていきましょう!


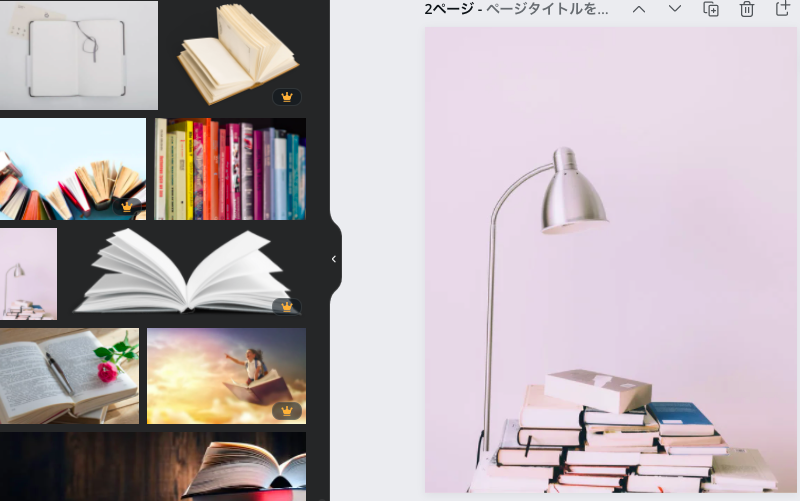
1.背景に画像を入れる


まずは、写真素材から好きなものを選択し、ドラッグ&ドロップでキャンバスの背景に設定しましょう。
ちなみに、キャンバスのサイズは幅1080px・高さ1350pxです。
Instagramだと4:5の縦長サイズで投稿できる仕様になります。
2.四角を上に重ねる


続いて、「素材」から「線と図形」を選択し、その中から四角をクリックしましょう。
色はブラックに設定し、キャンバス全体をおおうサイズにします。
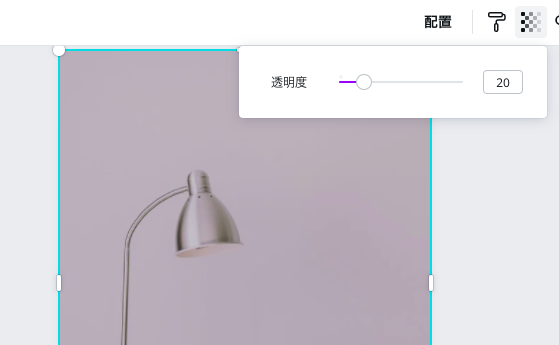
3.透明度を変更


四角の透明度を変更します。
右上にあるツールパネルから、透明度を20に設定しましょう。そうすると、背景に設定した写真が透けて見えるようになります。
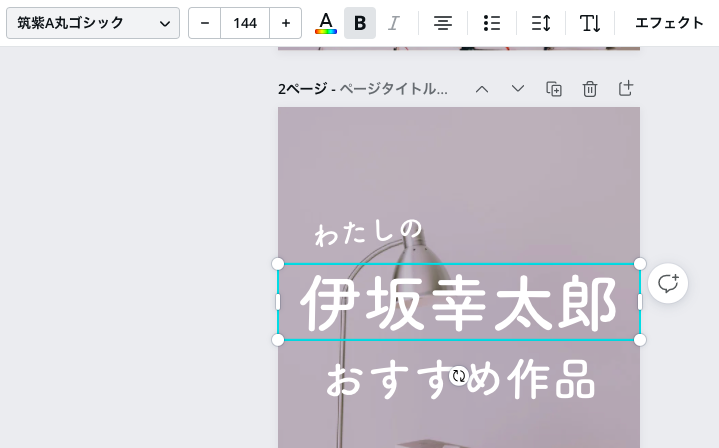
4.テキストを配置


続いて、タイトルを入れていきます。
私の場合は、「筑紫A丸ゴシック」を使用しており、このフォントはCanva Pro のみで使用可能です。
フォントカラーは白にしています。![]()
![]()
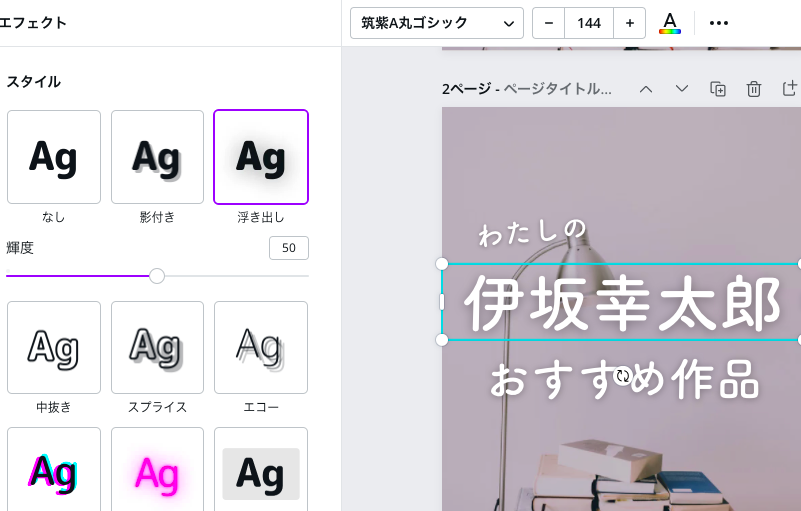
5.文字にエフェクトをかける


最後に、テキストにエフェクトをかけましょう。
タイトルを選択し、エフェクトの中の「浮き出し」をクリックします。
これで、Instagramの表紙画像は作成完了です。
【30日間無料】Canvaの有料版は試す価値あり!
Instagramの投稿画像は、Canvaを使うことで効率もデザイン性もアップします。
無料版でも十分に活用できますが、
・素材とテンプレートの豊富さ
・フォント追加ができる、使えるフォントが増える
・画像の背景切り抜きができる
という点から有料版のCanva Pro ![]()
![]()
30日間無料ですので、ぜひ活用してみてくださいね〜











